هرکس وارد سایت شما می شود باید با آن عشق کند! در این صورت است که گوگل نیز، پاداش این رضایت کاربران را به شما میدهد و شما را در رتبه های برتر جای میدهد.
اما چطور این رضایت را جلب کنید؟
یکی از معیار هایی که جدیداً توسط گوگل اندازه گیری میشود INP است که سیگنالهای جدید Core Web Vitals بوده که در اصل سرعت پاسخ دادن صفحه به درخواست کاربر را اندازه گیری میکند.
در این مقاله همراه ما باشید تا به طور مفصل مفهوم INP را توضیح دهیم و روش بهینه سازی آن را بگوییم.
INP چیست؟
تابه حال پیش آمده محصولی را به سبد خرید اضافه کنید ولی ببینید اضافه نمیشود؟
یا اینکه روی یکی از منو های سایت کلیک کنید ولی یا باز نشود یا با تأخیر باز شود؟
در این مواقع INP سایت مشکل دارد شما به عنوان کاربر تجربه بدی خواهید داشت.
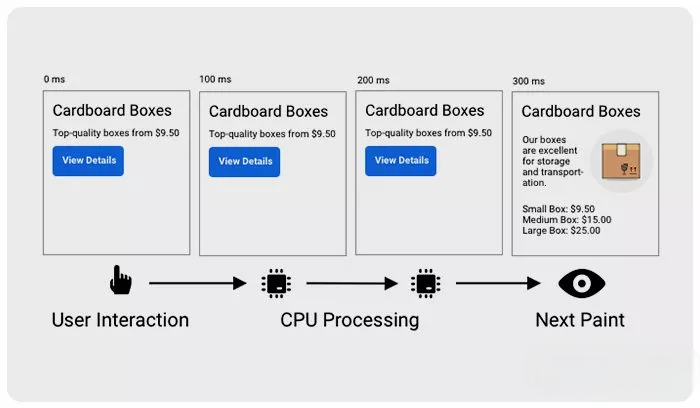
INP در اصل مخفف Interaction to Next Paint یا زمان تعامل تا رنگ بعدی است. این معیار یکی از شاخصهای کلیدی عملکرد (KPIs) در سئو و تجربه کاربری (UX) وب سایت به شمار میرود و نشان میدهد که چقدر طول میکشد تا پس از تعامل کاربر با یک عنصر در صفحه وب (مانند کلیک روی دکمه یا لینک)، تغییرات بصری مربوط به آن تعامل (مانند نمایش محتوای جدید یا بهروزرسانی صفحه) برای کاربر قابل مشاهده باشد.
در اصل INP یکی از متریک های Core Web Vitals است. Core Web Vitals مجموعه ای از متریک ها هستند که تمرکزشان بر روی تعامل پذیری، سرعت بارگذاری و پایداری تصویری است که گوگل از آنها برای سنجش کلی تجربه کاربر از یک صفحه بهره می برد.
عدد مناسب برای INP چقدر است؟

به طور کلی نمره دهی برای INP طبق فرمول زیر محاسبه میشود:
- اگر عدد INP زیر 200 میلی ثانیه باشد یعنی صفحه پاسخ دهی خوبی دارد و به تعاملات کاربران به سرعت جواب میدهد
- اگر عدد INP بین 200 تا 500 میلی ثانیه باشد یعنی عدد آن قابل قبول است ولی نیاز به بهبود دارد تا به زیر 200 برسد.
- و اما اگر عدد INP بالای 500 باشد یعنی وضعیت اسفناک است و صفحه مورد نظر به پاسخدهی کاربر ضعیف عمل میکند.
فرق بین INP و FID چیست؟
تا مارچ 2024 معیار FID به جای INP در Core web vitals گوگل جا خوش کرده بود و معیاری برای سنجش پاسخدهی صفحه بود.
حالا تفاوت اصلی اش چیست که گوگل ترجیح داده INP را جایگزین آن کند؟ دلایل زیادی دارد ولی اصلی ترین دلیل اش این است:
- INP تمام تعامل های کاربر را در نظر میگیرد
- FID فقط به اولین تعاملی که برقرار میشود اهمیت میدهد
به طور خلاصه میتوان گفت INP کاملاً مخالف با FID عمل میکند به همین دلیل این متریک جامع تر، پایدار تر و قابل اعتماد تر از FID است و توسط گوگل جایگزین شد.
در جدول زیر تمامی تفاوت های این دو فاکتور را بیان کرده ایم.
| ویژگی | INP) Interaction to Next Paint) | FID) First Input Delay) |
| تعریف | زمان تعامل تا رنگ بعدی | تأخیر اولین ورودی |
| زمان اندازهگیری | پس از تعامل کاربر | پس از دریافت درخواست از کاربر |
| تمرکز | تجربه کاربری (UX) | عملکرد فنی |
| نوع اندازهگیری | زمان پاسخ به تمام تعاملات | زمان پاسخ به اولین تعامل |
| دامنه تعاملات | شامل همه تعاملات در طول بازدید | فقط اولین تعامل کاربر |
| هدف | ارزیابی کلی پاسخگویی صفحه | ارزیابی سرعت پاسخگویی اولیه |
| کاربرد | بهبود تجربه کاربری کلی | کاهش تأخیر در اولین تعامل |
| معیار تأخیر | شامل زمان تا رندر اولین فریم بعدی | زمان تا شروع پردازش تعامل |
| مزایا | پوشش همه تعاملات و تجربیات | ساده و قابل فهم برای اولین تعامل |
| محدودیتها | ممکن است محاسبه پیچیدهتر باشد | عدم پوشش تعاملات بعدی |
| ابزار اندازهگیری | Lighthouse، PageSpeed Insights | WebPageTest |
چگونه INP را اندازه گیری کنید؟
به طور خلاصه ساده ترین راه استفاده از Lighthouse است. برای این کار باید این افزونه را به مرورگر کروم خودتان اضافه کنید و آن را در حالت Timespan قرار دهید. با این کار در حالت لود شدن صفحات هم عدد INP را به شما نشان میدهد هم مشکلات مربوط به پاسخ دهی صفحات را راحت تر پیدا میکنید.
همچنین میتوانید از ابزار های دیگری هم شامل موارد زیر استفاده کنید:
- ماژول npm و User Flows در افزونۀ Lighthouse.
- افزونه Chrome Web Vitals که روی مرورگر کروم نصب میشود.
چطور مشکلات INP را در سایت شناسایی کنید؟
در قسمت قبل افزونه lighthouse را معرفی کردیم که میتوانید برای سنجش INP از آن استفاده کنید؛ اما برای دقیق تر بودن اندازه گیری نمیتوان صرفاً به آن اکتفا کرد.
اینجاست که باید با دو مفهوم دیگر برای شناسایی مشکلات INP آشنا شوید که در اصل به عنوان دو پارامتر برای اندازه گیری مد نظر قرار میگیرند:
- استفاده کردن از داده های آزمایشگاهی In the lab
- استفاده کردن از داده های واقعی کاربران In the field
بیایید اول ببینیم که اصلاً مفهوم این دو روش چیست.
داده های آزمایشگاهی In the lab یعنی چه؟

در دنیای فیزیک مفهومی وجود دارد به اسم داده های آزمایشگاهی؛ مثلاً عدد صفر کلوین که 273- درجه سانتی گراد است در طبیعت وجود ندارد و فقط در محیط آزمایشگاه حاصل میشود.
در اصل داده هایی که در آزمایشگاه با کنترل دقیق عوامل تأثیر گذار حاصل میشوند داده های آزمایشگاهی گفته میشود.
در محیط اینترنت نیز چون همیشه داده های واقعی ممکن است وجود نداشته باشد باید از داده های آزمایشگاهی استفاده کنید؛ مثلاً به صورت آزمایشی تعامل های صفحه و مدت زمان پاسخ گویی به آنها را بررسی میکنید.
از جمله ابزار هایی که میتوانید از آنها استفاده کنید شامل موارد زیر هستند:
- افزونه Web Vitals گوگل کروم
- ابزار Chrome DevTools
- ابزار Lighthouse
داده های واقعی یا میدانی یعنی چه؟
داده های واقعی مستقیماً از رصد کردن فعالیت کاربران در صفحه به دست می آید. به این نوع داده ها RUM یا Real User Monitoring هم گفته میشود. در اصل وضعیت واقعی و حقیقی صفحات وب از طریق این روش به دست می آید چون عواملی مثل سرعت اینترنت، لوکیشن کاربر و دستگاهی که از آن استفاده میکند بر روی تجربه آن اثرگذار است.
با استفاده از این داده ها میتوانید به اطلاعات زیر دست پیدا کنید:
- کاربران دقیقاً چه تعاملی دارند مثلاً کلیک کردن، فشردن و یا ضربه روی صفحه نمایش
- تعامل حین بارگذاری صفحه نمایش اتفاق می افتد و یا بعد از پایان آن
- کدام تعامل ها مسئول تغییر ارزش INP اند
برای دریافت داده های واقعی میتوانید از CrUX که وظیفه بررسی معیار های Core web vitals را بر عهده دارد نیز کمک بگیرید. ولی اتکای محض به این ابزار عاقلانه نیست به این دلیل که نمیتواند اطلاعات کاملی از داده های برای بهینه سازی در اختیارتان بگذارد. پس خودتان اقدام به شروع جمع آوری داده های میدانی کنید تا اطلاعات بهتر و دقیق تری به دست آورید.
حالا که مفهوم این دو روش را درک کردید، به سراغ اصل ماجرا یعنی بهینه سازی و برطرف سازی مشکلات INP میرویم.
چگونه INP را بهینه سازی کنید؟

پس از اینکه یک تعامل کند را شناسایی کردید گام بعدی بهینهسازی آن است. تعاملات را میتوان به سه مرحله تقسیم کرد:
- تأخیر ورودی که از زمانی که کاربر یک تعامل را با صفحه آغاز میکند، شروع میشود و زمانی که اجرای توابع بازگشتی (callback) برای تعامل آغاز میشود، پایان مییابد.
- مدت زمان پردازش که شامل زمانی است که برای اجرای کامل توابع بازگشتی صرف میشود.
- تأخیر نمایش که زمانی است که مرورگر برای نمایش فریم بعدی که شامل نتیجه بصری تعامل است، نیاز دارد.
مجموع این سه مرحله، تأخیر کلی تعامل را تشکیل میدهد. هر یک از این مراحل در تعامل مقداری زمان به تأخیر کلی تعامل اضافه میکند، بنابراین مهم است که بدانید چگونه میتوانید هر قسمت از تعامل را بهینهسازی کنید تا در کمترین زمان ممکن اجرا شود.
بخش اول: شناسایی و کاهش تأخیر ورودی (input delay)
وقتی که یک کاربر با صفحهای تعامل میکند، اولین بخش از آن تعامل، تأخیر ورودی است. بسته به فعالیتهای دیگر در صفحه، تأخیرهای ورودی میتوانند قابل توجه باشند.
ممکن است این اتفاق به دلیل فعالیتهای در حال انجام در رشته اصلی (احتمالاً به دلیل بارگذاری، تجزیه و ترجمه اسکریپتها)، رسیدگی به درخواستها، توابع زمانسنج، یا حتی تعاملات دیگری باشد که به سرعت پشت سر هم رخ میدهند و با یکدیگر همپوشانی دارند.
صرفنظر از منبع تأخیر ورودی یک تعامل، شما باید تأخیر ورودی را به حداقل برسانید تا تعاملات بتوانند اجرای توابع بازگشتی (callback) را هر چه زودتر آغاز کنند.
برای این کار استراتژی های زیر را به کار بگیرید:
- اجتناب از تایمرهای مکرری که کارهای بیش از حد روی رشته اصلی ایجاد میکنند
دو تابع تایمر پرکاربرد در جاوا اسکریپت وجود دارند که میتوانند به تأخیر ورودی منجر شوند:
- setTimeout
- setInterval
تفاوت بین این دو این است که setTimeout یک تابع بازگشتی (callback) را برای اجرا پس از یک زمان مشخص برنامهریزی میکند. از طرف دیگر، setInterval یک تابع بازگشتی را برنامهریزی میکند تا هر n میلیثانیه به طور مداوم اجرا شود، یا تا زمانی که تایمر با clearInterval متوقف شود.
اگر تایمرها در کدهای اصلی شما (first-party code) رخ میدهند، شما کنترل کاملی بر روی آنها دارید. ارزیابی کنید که آیا واقعاً به آنها نیاز دارید یا سعی کنید کارهای انجام شده در آنها را تا حد امکان کاهش دهید.
- اجتناب از وظایف طولانی (long tasks)
یکی از راههای کاهش تأخیرهای ورودی طولانی، اجتناب از وظایف طولانی است. زمانی که شما تسک زیادی بر روی رشته اصلی دارید که این رشته را در طول تعاملات مسدود میکنند، این موضوع باعث افزایش تأخیر ورودی میشود، چون وظایف طولانی، فرصت پیدا نکردند تا کامل شوند.
علاوه بر کاهش مقدار کاری که در یک وظیفه انجام میدهید، همیشه باید تلاش کنید تا حد امکان کار کمتری روی رشته اصلی انجام دهید. میتوانید این کار را با شکستن (تقسیم کردن) وظایف طولانی، پاسخگویی به ورودی کاربر را بهبود ببخشید.
- مراقب همپوشانی تعاملات (interaction overlap) باشید
یکی از بخشهای چالشبرانگیز بهینهسازی INP میتواند زمانی باشد که تعاملات همپوشانی دارند. همپوشانی تعاملات به این معنی است که پس از تعامل با یک عنصر، قبل از اینکه تعامل اولیه فرصتی برای رندر کردن فریم بعدی داشته باشد، یک تعامل دیگر با صفحه انجام میدهید.
برای برطرف سازی این مشکل این کارها را انجام دهید:
- در نظر گرفتن توقف ورودیها برای محدود کردن تعداد اجراهای تابع بازگشتی در یک بازه زمانی معین
- استفاده از AbortController برای لغو درخواستهای fetch خروجی تا رشته اصلی مسدود نشود و بازخوانیهای fetch را پردازش کند.
در مجموع برای کاهش تأخیر ورودی (input delay)، یکی از جنبه های حیاتی تعامل در چرخه عمر صفحه، هنگام راه اندازی آن است.
هنگامی که یک صفحه بارگذاری میشود ابتدا رندر میشود، اما مهم است که به خاطر داشته باشید که فقط به این دلیل که یک صفحه رندر شده به این معنی نیست که بارگذاری صفحه به پایان رسیده.
بسته به اینکه یک صفحه برای عملکرد کامل به چه تعداد منابع نیاز دارد، این احتمال وجود دارد که کاربران در حین بارگذاری صفحه بخواهند با آن تعامل داشته باشند.
بخش دوم: بهینهسازی تابعهای پاسخ به رویداد (event callbacks)
تأخیر ورودی تنها بخشی از چیزی است که INP اندازهگیری میکند. شما باید مطمئن شوید که تابعهای پاسخ به رویداد که در پاسخ به تعامل کاربر اجرا میشوند تا حد امکان سریع به پایان برسند.
برای این کار بهترین توصیه کلی برای بهینهسازی تابعهای پاسخ به رویداد، انجام کمترین کار ممکن در آنها است. با این حال، منطق تعامل شما ممکن است پیچیده باشد و تنها بتوانید حجم کار آنها را کمی کاهش دهید.
اگر متوجه شدید که این مورد برای وبسایت شما صدق میکند، کار بعدی که میتوانید انجام دهید، تقسیم کردن کار در تابعهای پاسخ به رویداد به وظایف مجزا است. این کار از تبدیل شدن مجموع کار به یک کار طولانی که ترد اصلی را مسدود میکند جلوگیری میکند که به تعاملات دیگر که در غیر این صورت منتظر اجرای ترد اصلی هستند، اجازه میدهد زودتر اجرا شوند.
setTimeout یک راه برای تقسیم وظایف است، زیرا که به آن پاس داده میشود در یک وظیفه جدید اجرا میشود. شما میتوانید از setTimeout به تنهایی یا برای سهولت بیشتر در کنترل، آن را در یک تابع جداگانه استفاده کنید.
افزایش عملکرد برای تسریع رندر
یک تکنیک پیشرفتهتر برای افزایش عملکرد، شامل ساختاربندی مجدد کد در تابعهای پاسخ به رویداد است. به این ترتیب، فقط بخشهایی از کد اجرا میشوند که برای بهروزرسانیهای بصری در فریم بعدی ضروری هستند.
وظایف دیگر را میتوان به یک وظیفهی مجزا در آینده موکول کرد. این رویکرد نه تنها باعث میشود که تابعهای پاسخ به رویداد سبک و چابک باقی بمانند، بلکه با جلوگیری از انسداد بهروزرسانیهای بصری توسط کد تابع پاسخ به رویداد، زمان رندر را برای تعاملات کاربری نیز بهبود میبخشد.
به عنوان مثال، فرض کنید با یک ویرایشگر متن پیشرفته کار میکنید که به طور همزمان متن را هنگام تایپ فرمتبندی میکند. علاوه بر این، ویرایشگر بخشهای دیگری از رابط کاربری را نیز بر اساس متنی که کاربر وارد میکند، بهروزرسانی میکند (مانند شمارش کلمات، هایلایت کردن غلطهای املایی و سایر بازخوردهای بصری مفید).
علاوه بر این، ممکن است برنامه نیاز به ذخیرهسازی متن نوشته شده توسط کاربر داشته باشد تا در صورت بستن و باز کردن مجدد صفحه، کاربر نوشته خود را از دست ندهد.
در این مثال، چهار رویداد باید در پاسخ به اقدامات تایپی کاربر رخ دهد. با این حال، فقط اولین رویداد باید قبل از نمایش فریم بعدی انجام شود:
- بهروزرسانی جعبه متن با متنی که کاربر وارد کرده است و اعمال هرگونه فرمتبندی لازم.
- بهروزرسانی بخشی از رابط کاربری که شمارش کلمات فعلی را نشان میدهد.
- اجرای منطق برای بررسی غلطهای املایی.
- ذخیرهسازی آخرین تغییرات (چه به صورت محلی و چه در یک پایگاه دادهی از راه دور).
اجتناب از تداخل چیدمان (layout thrashing)
تداخل چیدمان که گاهی اوقات «اجبار به چیدمان همزمان» نامیده میشود، یک مشکل در عملکرد رندرینگ است که در آن، چیدمان به صورت همزمان اتفاق میافتد. این مشکل زمانی رخ میدهد که شما در جاوااسکریپت استایلها را به روزرسانی میکنید و سپس در همان کار آنها را میخوانید. بسیاری از ویژگیها در جاوااسکریپت وجود دارند که میتوانند باعث تداخل چیدمان شوند.
تداخل چیدمان یک گلوگاه عملکرد به شمار میرود چرا که با بهروزرسانی استایلها و سپس درخواست فوری برای دریافت مقادیر همان استایلها در جاوااسکریپت، مرورگر مجبور میشود تا کار لِیآوت همزمان را انجام دهد.
این در حالی است که مرورگر میتوانست تا بعد از اتمام اجرای تابعهای پاسخ به رویداد، به صورت ناهمزمان این کار را با تأخیر انجام دهد.
با این درخواست فوری، مرورگر مجبور میشود تا بلافاصله چیدمان صفحه را دوباره محاسبه کند، در حالی که میتوانست این کار را به بعد موکول کرده و باعث اجرای روانتر رویدادها شود.
بخش سوم: به حداقل رساندن تأخیر نمایش (Presentation Delay)
تأخیر نمایش یک تعامل، بازه زمانی بین پایان اجرای توابع پاسخ به رویداد مربوط به آن تعامل و زمانی است که مرورگر بتواند فریم بعدی را که شامل تغییرات بصری ناشی از آن تعامل است، نمایش دهد.
به حداقل رساندن اندازه DOM
زمانی که DOM یک صفحه کوچک باشد، کار رندرینگ معمولاً به سرعت انجام میشود. با این حال، هنگامی که DOM بسیار بزرگ میشود، کار رندرینگ نیز به طور کلی با افزایش اندازه DOM افزایش مییابد. رابطهی بین کار رندرینگ و اندازه DOM خطی نیست، اما DOMهای بزرگ برای رندر شدن به کار بیشتری نسبت به DOMهای کوچک نیاز دارند.
یک DOM بزرگ در دو حالت مشکلساز میشود:
- در طول رندر اولیه صفحه: جایی که یک DOM بزرگ برای رندر حالت اولیهی صفحه به کار زیادی نیاز دارد.
- در پاسخ به تعامل کاربر: جایی که یک DOM بزرگ میتواند باعث شود بهروزرسانیهای رندرینگ بسیار پرهزینه شوند و در نتیجه زمان نمایش فریم بعدی توسط مرورگر افزایش یابد.
در نظر داشته باشید که گاهی ابعاد DOM را نمیتوان به میزان قابل توجهی کاهش داد
در حالی که روشهایی برای کاهش اندازه DOM وجود دارد، مانند صافکردن DOM یا اضافه کردن به DOM در حین تعاملات کاربر برای پایین نگهداشتن اندازه اولیه DOM، این تکنیکها ممکن است همیشه راهحل قطعی نباشند.
استفاده از content-visibility برای رندر تنبل (lazy) عناصر خارج از صفحه
یک راه برای محدود کردن مقدار کار رندرینگ در هنگام بارگذاری صفحه و همچنین کار رندرینگ در پاسخ به تعاملات کاربر، استفاده از ویژگی CSS به نام content-visibility است. این ویژگی باعث میشود تا عناصری که به لبهی دید کاربر (Viewport) نزدیک میشوند، به صورت تنبل (با تأخیر) رندر شوند. در حالی که استفاده موثر از content-visibility ممکن است به تمرین نیاز داشته باشد، اما اگر نتیجهی آن کاهش زمان رندر و بهبود INP صفحه باشد، ارزش بررسی کردن را دارد.
بهینه سازی رندر HTML با جاوااسکریپت
هر جا که HTML وجود داشته باشد، تجزیهی آن نیز وجود دارد. پس از اینکه مرورگر تجزیهی HTML به یک DOM را به پایان رساند، باید استایلها را به آن اعمال کند، محاسبات لِیآوت (چیدمان) را انجام دهد و در نهایت آن چیدمان را رندر کند.
زمانی که سرور HTML را ارسال میکند، این داده به صورت یک جریان (استریم) به مرورگر میرسد. جریان به این معنی است که پاسخ HTML از سرور به صورت بخشهای جداگانه (Chunk) ارسال میشود. مرورگر با تجزیهی تدریجی این بخشها به محض رسیدن آنها و با رندر کردن آنها به صورت قطعهای، نحوهی مدیریت این جریان را بهینه میکند.
این جریان در واقع یک بهینهسازی عملکرد است به این دلیل که مرورگر به طور ضمنی و خودکار در طول بارگذاری صفحه، به طور دورهای کنترل را رها میکند و شما این مزیت را به صورت رایگان دریافت میکنید.
در حالی که اولین بازدید از هر وب سایتی همیشه شامل مقداری HTML خواهد بود، اما یک رویکرد رایج با شروع با یک بیت اولیه و مینیمال از HTML آغاز میشود و سپس از جاوااسکریپت برای پر کردن ناحیهی محتوا استفاده میشود. به روزرسانیهای بعدی این ناحیهی محتوا نیز به عنوان نتیجهی تعاملات کاربر اتفاق میافتد.
این الگو معمولاً مدل تکصفحهای (SPA) نامیده میشود. یکی از معایب این الگو این است که با رندر کردن HTML با جاوااسکریپت در سمت کاربر، شما نه تنها هزینهی پردازش جاوااسکریپت برای ایجاد آن HTML را متحمل میشوید، بلکه مرورگر نیز تا زمانی که تجزیهی آن HTML و رندر کردنش را به پایان نرساند، کنترل را رها نمیکند.
جمع بندی و نتیجه گیری
در این مقاله صفر تا صد INP را توضیح دادیم و مهم ترین مواردی که باید درباره آن درنظر بگیرید و همچنین راه های عملی برای بهبود آن را شرح دادیم. در مجموع INP یکی از مهم ترین معیار ها برای اندازه گیری سرعت صفحات و در نهایت تجربه مناسب کاربر است که بهبود آن به شما کمک میکند بتوانید رتبه سئوی وب سایتتان را بهبود ببخشید.
البته نباید این موضوع را فراموش کنید که INP تنها معیار برای سنجش کیفیت صفحه نیست، بلکه فاکتور هایی مثل سازگاری با موبایل و امنیت HTTPS هم در تجربه کاربری بهتر اثر گذار هستند. پس شما به عنوان متخصص سئو یا مدیر وب سایت بهتر است با در نظر گرفتم تمامی این فاکتور ها تجربه بهتری برای کاربران رقم بزنید.
پیروز باشید!
بیشتر بخوانید :
صفحات یتیم در سئو (Orphan Page) ، روش شناسایی و رفع مشکل
Redis object cache چیست؟ افزایش سرعت سایت با کش دیتابیس
اسپم اسکور (Spam score) چگونه محاسبه می شود؟
GEO چیست؟ تفاوت SEO با SGE و GEO
Entities در سئو چیست؟ (راهنمای جامع)